EnJinnier
JS Deep Dive - 9. 타입변환과 단축평가 본문
9.1 타입 변환이란?
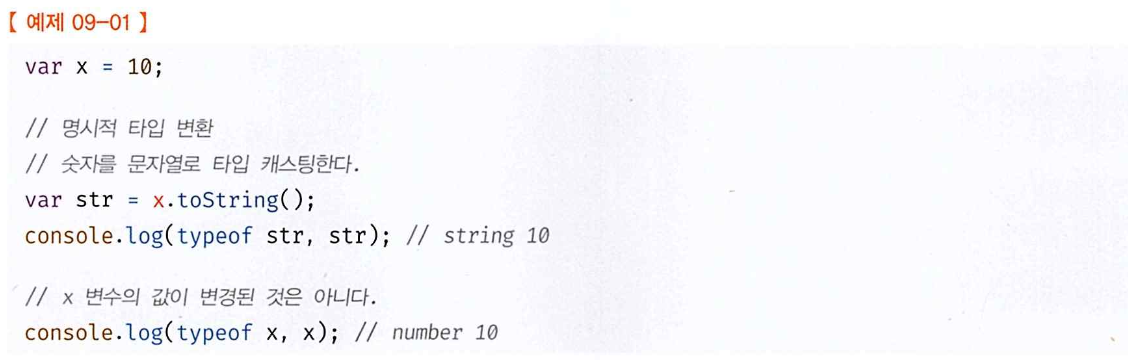
개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환, 또는 타입 캐스팅 이라고 한다.

개발자의 의도와 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되는 것을 암묵적 타입 변환 또는 타입 강제 변환 이라고 한다.
개발자는 코드오류가 발생하지 않도록 이러한 암묵적 타입 변환의 발생을 이해하고 예측해야 한다.
불리언 타입으로의 암묵적 타입 변환
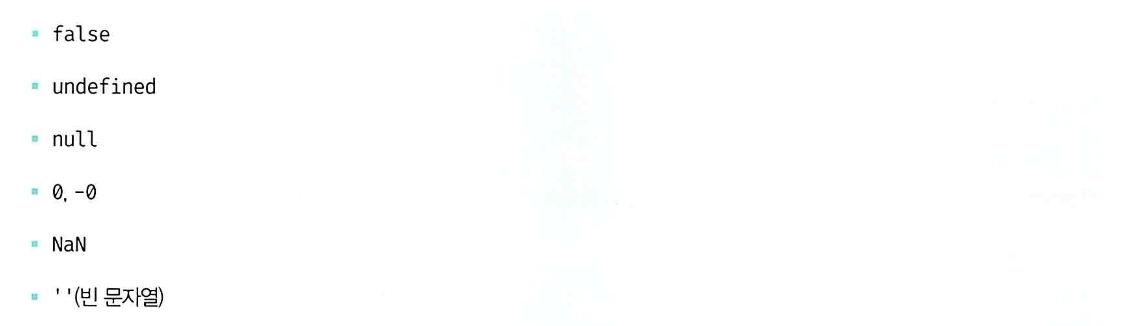
아래 값들은 false로 평가되는 Falsy 값이다.

Falsy 값 이외의 모든 값은 모두 true로 평가되는 Truthy 값이다.
9.3 명시적 타입 변환
명시적으로 타입을 변경하는 방법은 다양하다.
1. 표준 빌트인 생성자 함수 (String, Number, Boolean)를 new연산자 없이 호출하는 방법
2. 빌트인 메서드를 사용하는 방법
3. 암묵적 타입 변환을 이용하는 방법
문자열 타입으로 변환
1. String 생성자 함수를 new연산자 없이 호출하는 방법
2. Object.prototype.toString 메서드를 사용하는 방법
3. 문자열 연결 연산자를 이용하는 방법
// 1. String 생성자 함수를 new 연신자 없이 호출하는 방법
// 숫자타입=>문자열타입
String(1); // - "1"
String(NaN); // - "NaN"
String(Infinity) ; II - "Infinity"
// 불리언타입=>문자열타입
String(true); // - "true"
String(false); // - "false"
// 2.Object.prototype.toString 메서드를 사용하는 방법
(1).tostringO; // - "1"
(NaN).toStringO; // - "NaN"
// 3. 문자열 연결 연산자를 이용하는 방법
// 숫자타입=>문자열타입
1 + ''; // -> "1"
NaN +''; //-> "NaN"
Infinity + '' ; // -> "Infinity"
// 불리언타입=>문자열타입
true + '' ; // ->"true"
fatse + '' ; // -> "fatse'
위와 같이 숫자 타입, 불리언 타입으로도 변환이 가능하다.
숫자 타입으로 변환
1. Number생성자 함수를 new연산자없이 호출하는 방법
2. parselnt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환가능)
3. + 단항 산술 연산자를 이용하는 방법
4. * 산술 연산자를 이용하는 방법
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열타입=>숫자타입
Number('O'); //-> 0
Number('-l'); //-> -1
// 2. parseInt, parseFLoat 함수를사용하는방법(문자열만 변환 가능)
// 문자열타입=>숫자타입
parselnt('O'); // -> 0
parselnt('-1'); //-> -1
불리언 타입으로 변환
1. Boolean 생성자 함수를 new연산자없이 호출하는 방법
2. ! 부정 논리 연산자를 두 번 사용하는 방법
// 1. Boolean 생성자 함수를 new연산자없이 호출하는 방법
// 문자열타입=>불리언타입
Boolean('x'); // -> true
Boolean(''); // -> false
// 2. ! 부정 논리 연산지를 두 번 사용하는 방법
// 문자열타입 => 불리언타입
!!'x'; //->true
!!''; //->false
!!'false' ; //->true
9.4 단축 평가
단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다.
9.4.1 논리 연산자를 사용한 단축 평가
논리 연산자는 대부분 단축 평가를 사용한다.
논리곱(&&) 연산자 : 두 번째 피연산자의 true/false가 결과를 결정
'Cat' && 'Dog' // -> "Dog"
논리합(||) 연산자 : 첫 번째 피연산자의 true/false가 결과를 결정
'Cat' || 'Dog' //-> "Cat"
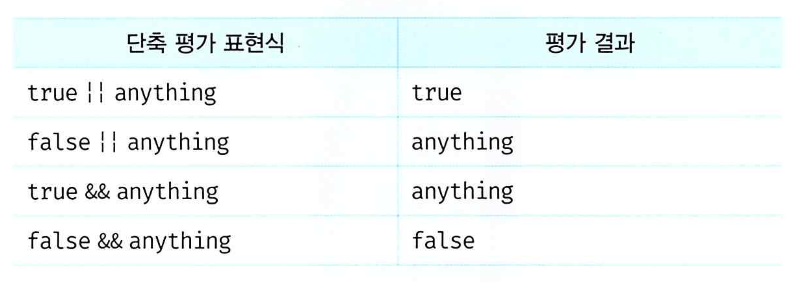
따라서 단축 평가는 다음 규칙을 따른다.

단축 평가를 이를 적절히 사용하면 if문을 대체할 수 있다.
단축 평가는 다음과 같은 상황에서 유용하게 사용된다.
객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
객체는 키와 값으로 구성된 프로퍼티의 집합이므로 만약 객체를 가리키기를 기대하는 변수의 값이 객체가 아니라 null 또는 undefined인 경우 객체의 프로퍼티를 참조하면 타입에러가 발생한다. 이때 단축 평가를 사용하면 에러를 발생시키지 않는다.
var elem =null;
var value = elem.value; // TypeError: Cannot read property 'value' of null
//단축 평가 사용
var eLem = null;
// elem이 null이나 undefined와 같은 FaTsy 값이연 elem으로 평가되고
// elem이 Truthy 값이면 elem.value로 평가된다.
var value = eLem && elem.value; // -> null
함수 매개변수에 기본값을 설정할 때
함수를 호출할때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다.
이때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할수 있는 에러를 방지할수 있다.
// 단축평가를 시용한 매개변수의 기본값 설정
function getStringLength(str) {
str=str || '';
return str.length;
}
getStringLength(); // -> 0
getStringLength('hi'); // -> 2
9.4.2 옵셔널 체이닝 연산자
ES11에서 도입된 옵셔널 체이닝 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고,
그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var elem = null;
//elem이 null 또는 undefined이면 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var value = elem?.value;
console.log(value); // undefined
9.4.3 null 병합 연산자
ES11에서 도입된 null 병합 연산자 ??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고,
그렇지 않으면 좌항의 피연산자를 반환한다.
// 죄항의 피연산자가 null 또는 undefined이면 우항의 피연신지틀 반환하고
// 그렇지 않으면 좌항의 피연신자를 반환한다.
var foo = null ?? 'default string';
console.log(foo); // "default string"하지만 null 병합 연산자 ??는 좌항의 피연산자가 false로 평가되는 Falsy값(false,undefined,null. 0. -0, NaN, " )이라도
null 또는 undefined가 아니면 좌항의 피연산자를 그대로 반환한다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| JS Deep Dive - 11. 원시값과 객체의 비교 (0) | 2024.04.02 |
|---|---|
| JS Deep Dive - 10.객체 리터럴 (0) | 2024.03.28 |
| JS Deep Dive - 8. 제어문 (0) | 2024.03.21 |
| JS Deep Dive - 7.연산자 (0) | 2024.03.20 |
| JS Deep Dive - 6.데이터 타입 (0) | 2024.03.15 |




