EnJinnier
[CSS] 배경이미지 설정 및 그라디언트(그라데이션) 넣기 본문
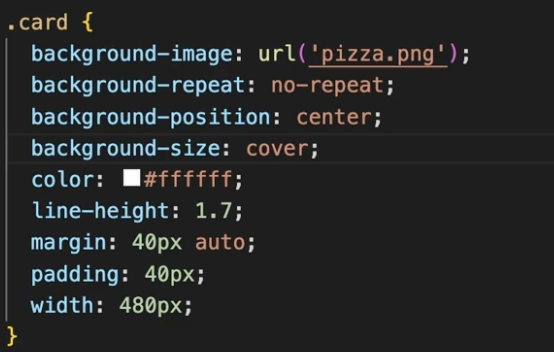
배경이미지 : background-image 설정하기

- background-image: 배경사진삽입
- background-repeat: no-repeat;
배경사진은 기본적으로 타일형식처럼 반복해서 깔림. 반복하지 않게 하려면 no-repeat으로 설정
- background-position : left, center, right
- background-size: cover;
꽉차게 설정(cover)
* 개발자 모드를 사용해서 다른 옵션들을 확인해보거나 각 효과들을 껐다 켜볼 수 있다.
그라데이션 설정
그라디언트도 일종의 배경 이미지처럼 쓰게 되기 때문에 background-image를 이용해 설정해주게 된다.
background-image: linear-gradient([각도(기본방향 가로)], 시작색깔[비율], 끝색깔);
background-image: linear-gradient(90deg, rgba(0,0,0,1),rgba(0,0,0,0));
다만 이렇게 그라데이션을 만드는 것은 너무 다양하고 복잡하기 때문에
구글에서 gradient generator를 검색해 사용하는 것이 더 효율적이다.
또한
background-image: linear-gradient([각도(기본방향 가로)], 시작색깔[비율], 끝색깔, 이미지(url('image.png'));
로 그라데이션에 이미지를 추가해주면 반투명한 그라데이션에 이미지를 삽입해줄 수 있다.
'웹 개발 > CSS' 카테고리의 다른 글
| [CSS] 그림자(box-shadow), 불투명도(opacity) (0) | 2024.03.27 |
|---|---|
| [CSS] Flexbox Froggy : Css Flexbox 학습 게임 (0) | 2024.03.27 |
| [CSS] 크기단위 (0) | 2024.03.25 |
| [CSS] 색상 표현법 4가지 (0) | 2024.03.25 |
| [CSS] CSS 관련 지식 - 1 (기본 개념) (0) | 2024.02.13 |


