EnJinnier
가위바위보 게임 만들기(2) - 피드백 반영 본문
https://engineer-yoonjinchoi.tistory.com/56
가위바위보 게임 만들기
HTML/CSS/JS 만으로 가위바위보 게임을 만들어보았다! 뭔가 디자인이 다 흔해서 재밌게 만들고자 내가 좋아하는 포켓몬스터 느낌으로 꾸며봤다. 일러스트같은 것을 구하는게 힘들었지만 그래도 더
engineer-yoonjinchoi.tistory.com
기존에 만든 코드와 게임은 이러하다.
좋은 기회로 동아리에서 피드백을 받을 수 있었다.
정리해서 수정해보려고 한다.
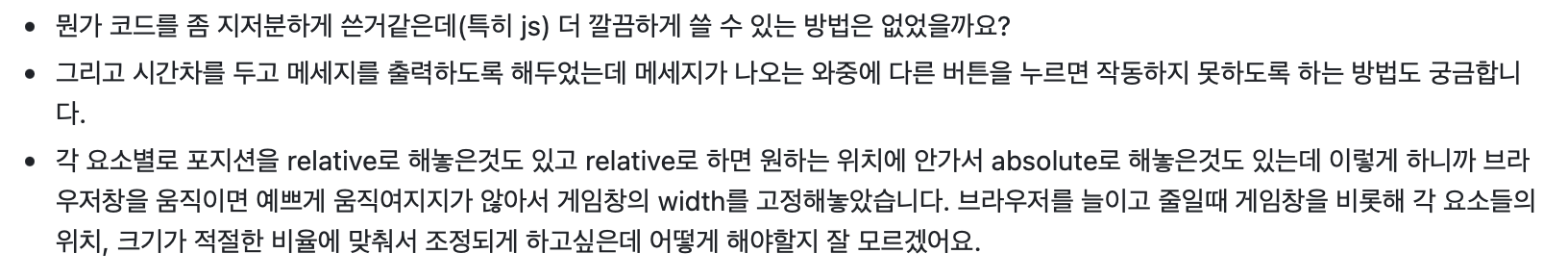
나의 질문사항은 이러했다.

리드 개발자님의 답변
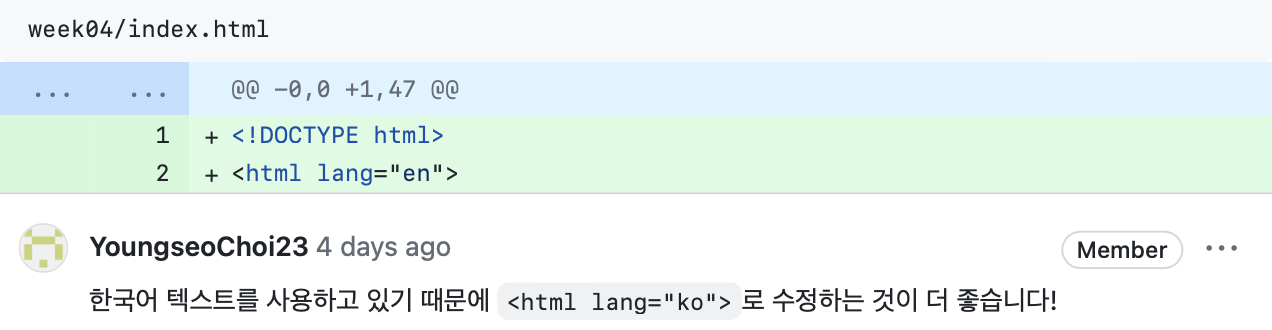
1. 한국어 텍스트 사용

2. 쓸데없는 코드
이건 레이아웃때문에 여러코드를 작성하다가 깜빡하고 못뺀것들..을 지적해주셨다.
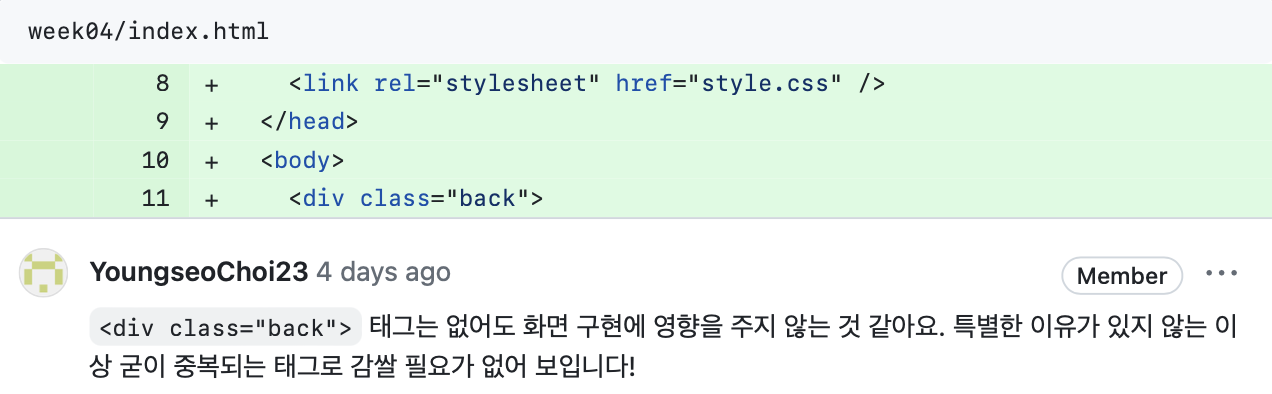
필요없는 div 태그

(CSS에서도 div back 관련 코드를 다 빼주었다.)
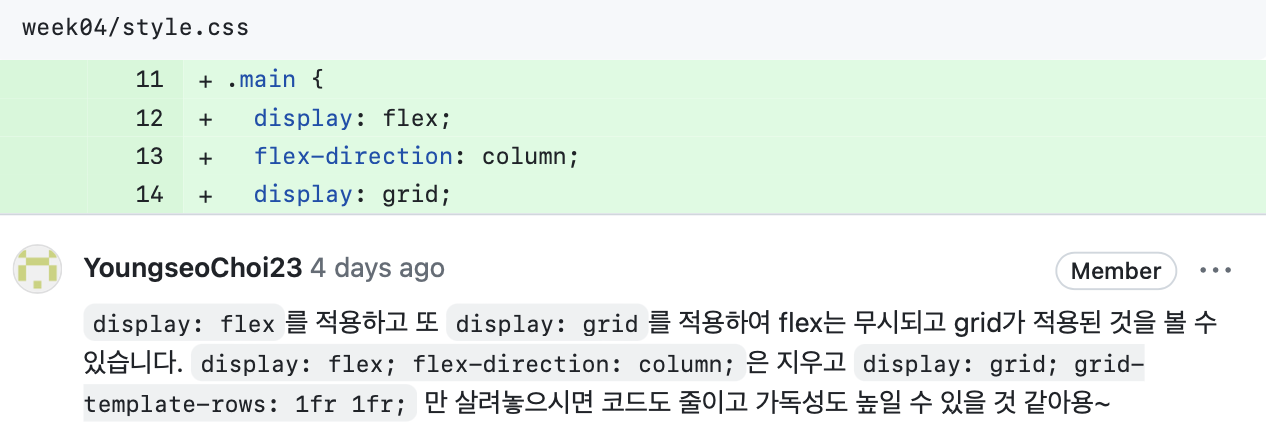
display의 중복 사용

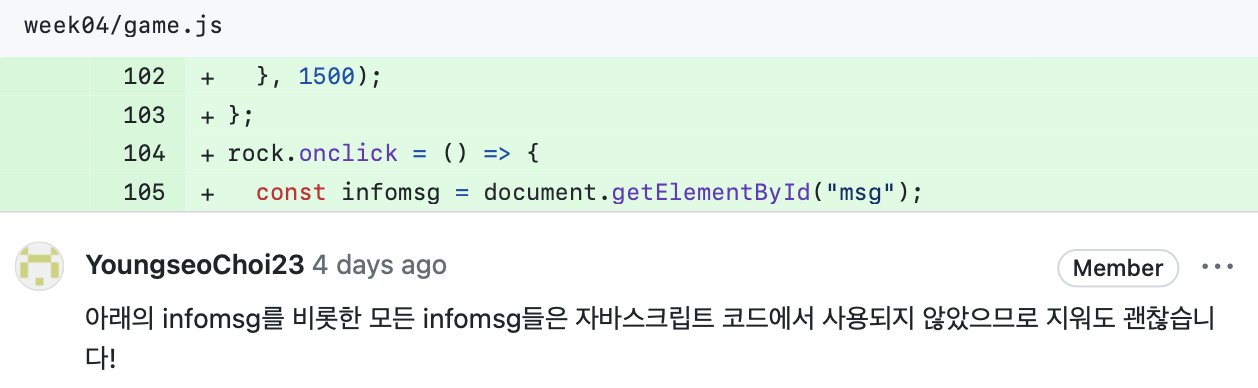
infomsg 불필요 - 삭제

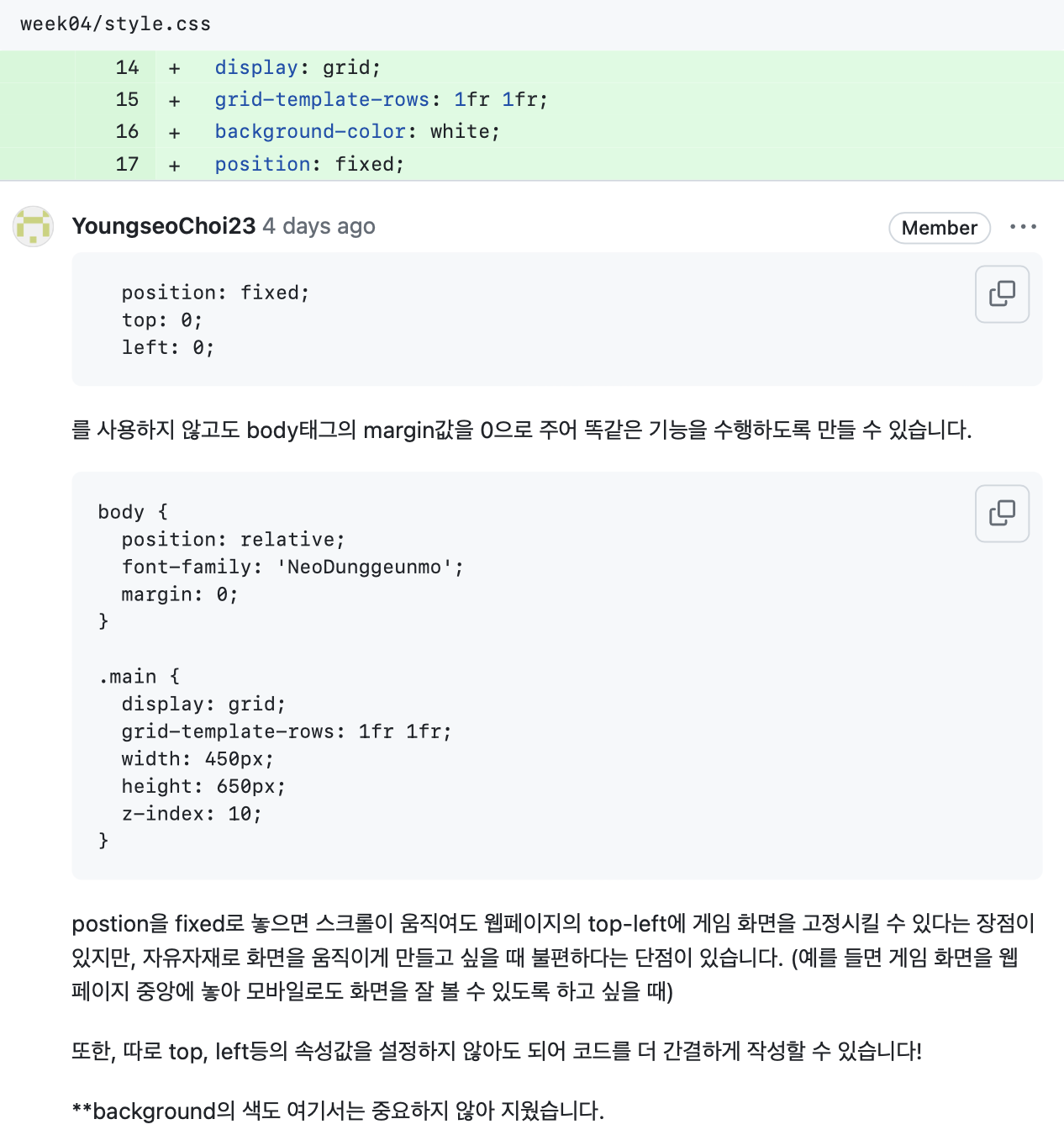
position 코드 margin으로 대체

position코드는 스크롤이 움직여도 게임 화면을 고정시킬 수 있다는 장점이 있지만
화면을 움직이지 못하게 하는 단점이 있다는 것을 알아두고 적절히 사용하도록 하자.
2. position 속성 사용법
postion 속성의 absolute 값은 position: static 속성을 가지고 있지 않은 부모를 기준으로 움직인다.
(postion 속성이 정해지지 않았으면 -> default로 static 값을 갖게 됨.)
만약 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면(모두 static 속성을 가진다면) 가장 위의 태그(body)가 기준이 된다.
참고로, position 속성의 relative 값은 static과 마찬가지로 요소가 문서의 일반적인 흐름에 따라 배치되게 합니다. static과 차이점은 요소가 자신의 static 위치에서, top right bottom left와 같은 속성에 의한 상대적인 위치에 배치된다는 점입니다.
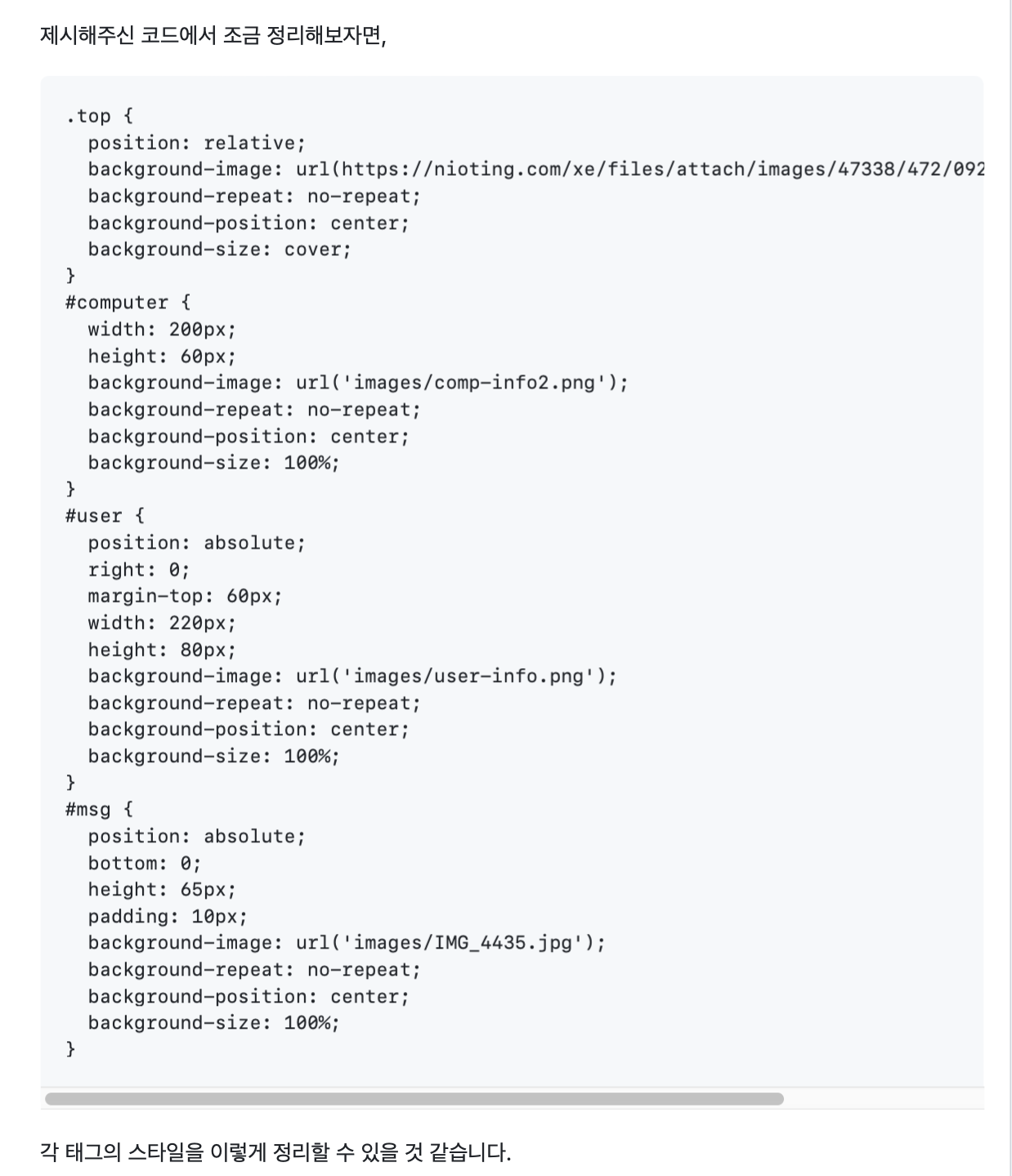
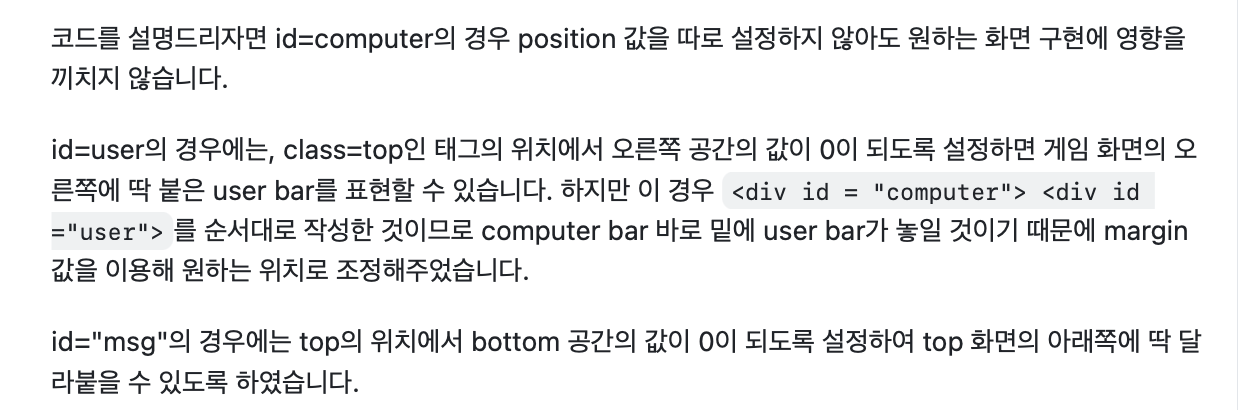
밑에 나오는 #user{}, #msg{}에서 postion 속성으로 absolute 값을 갖게 되면 그 위의 부모 태그 중 position이 static값이 아닌 부모 태그(여기서는 클래스명이 top인 div 태그)의 위치에서 절대적인 위치(top, bottom, right, left를 이용하여)를 설정할 수 있습니다.
따라서 원하는 위치에 요소들을 배치하되, absolute를 쓰는 경우에는 클래스명이 top인 태그에 position: relative를 설정해주어야 top요소의 위치에서 computer, user, msg를 위치시킬 수 있게 됩니다.


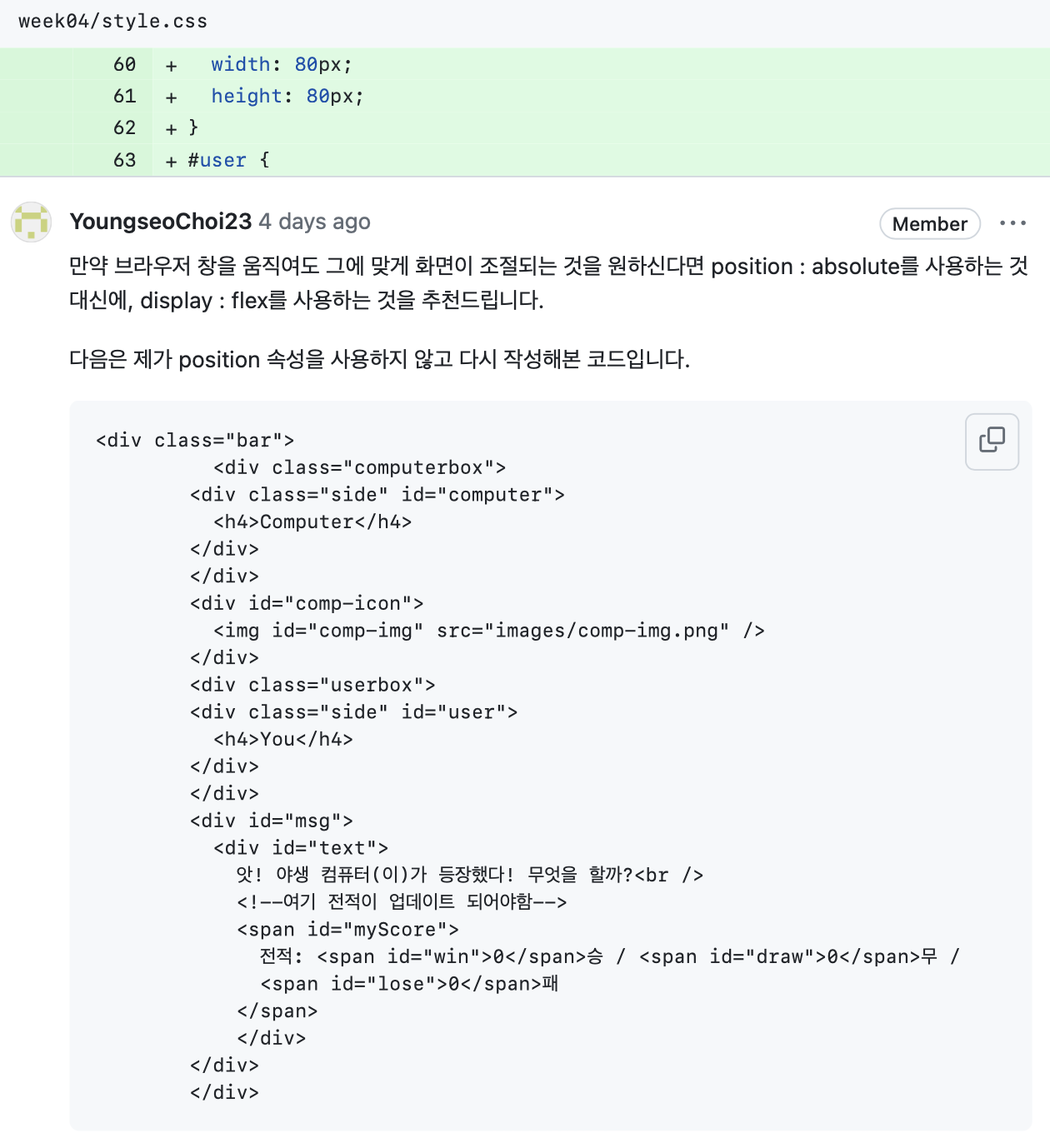
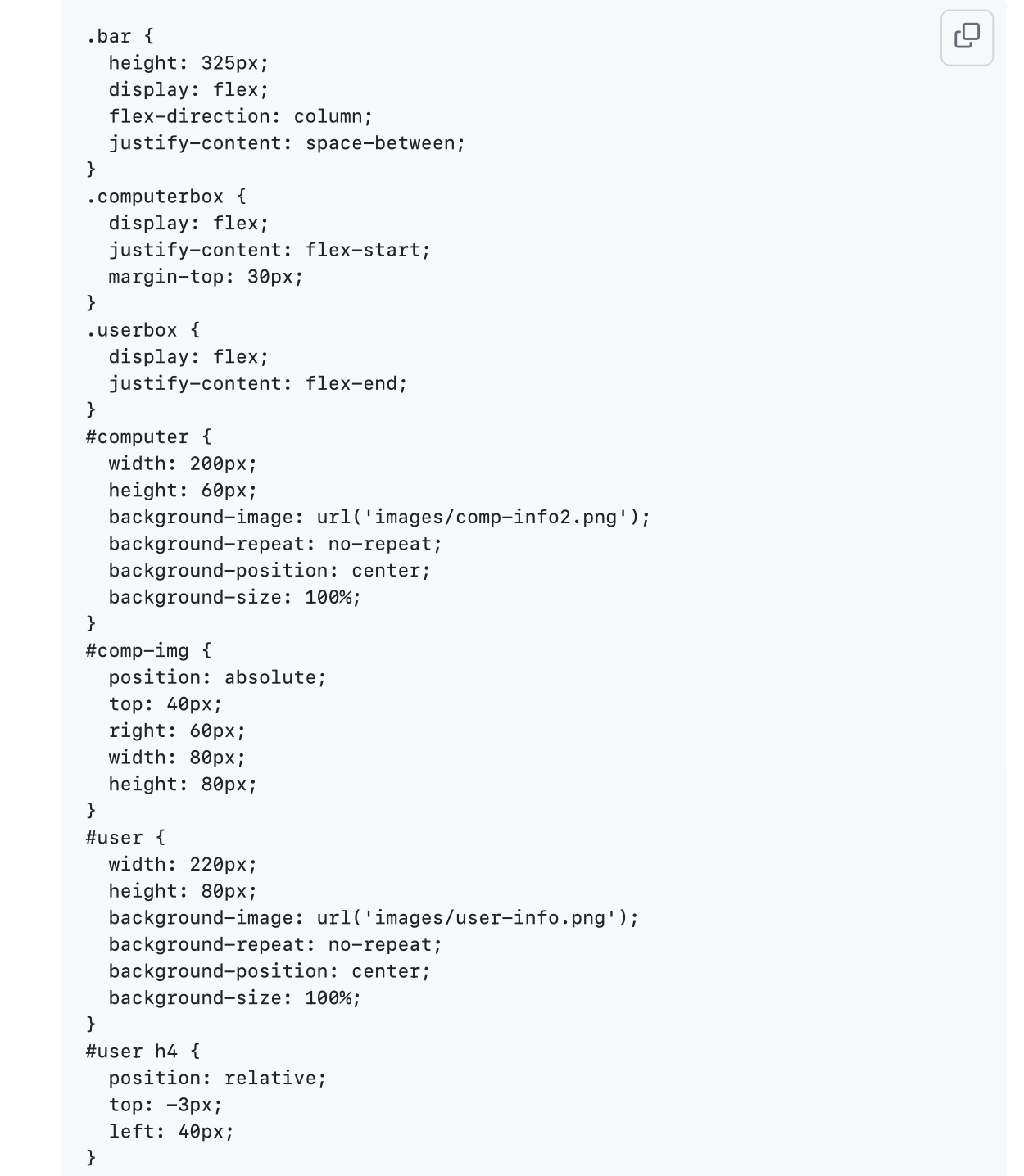
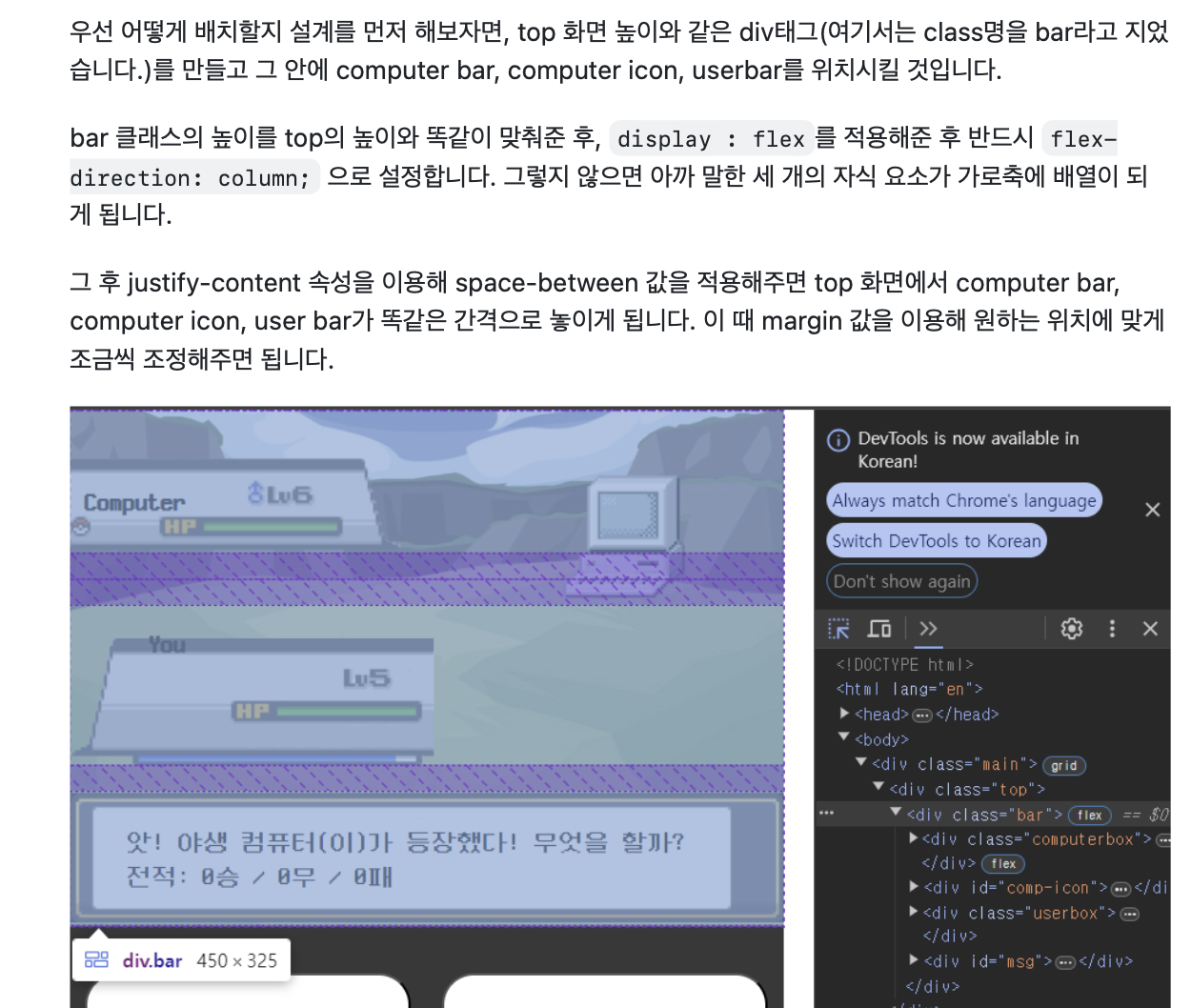
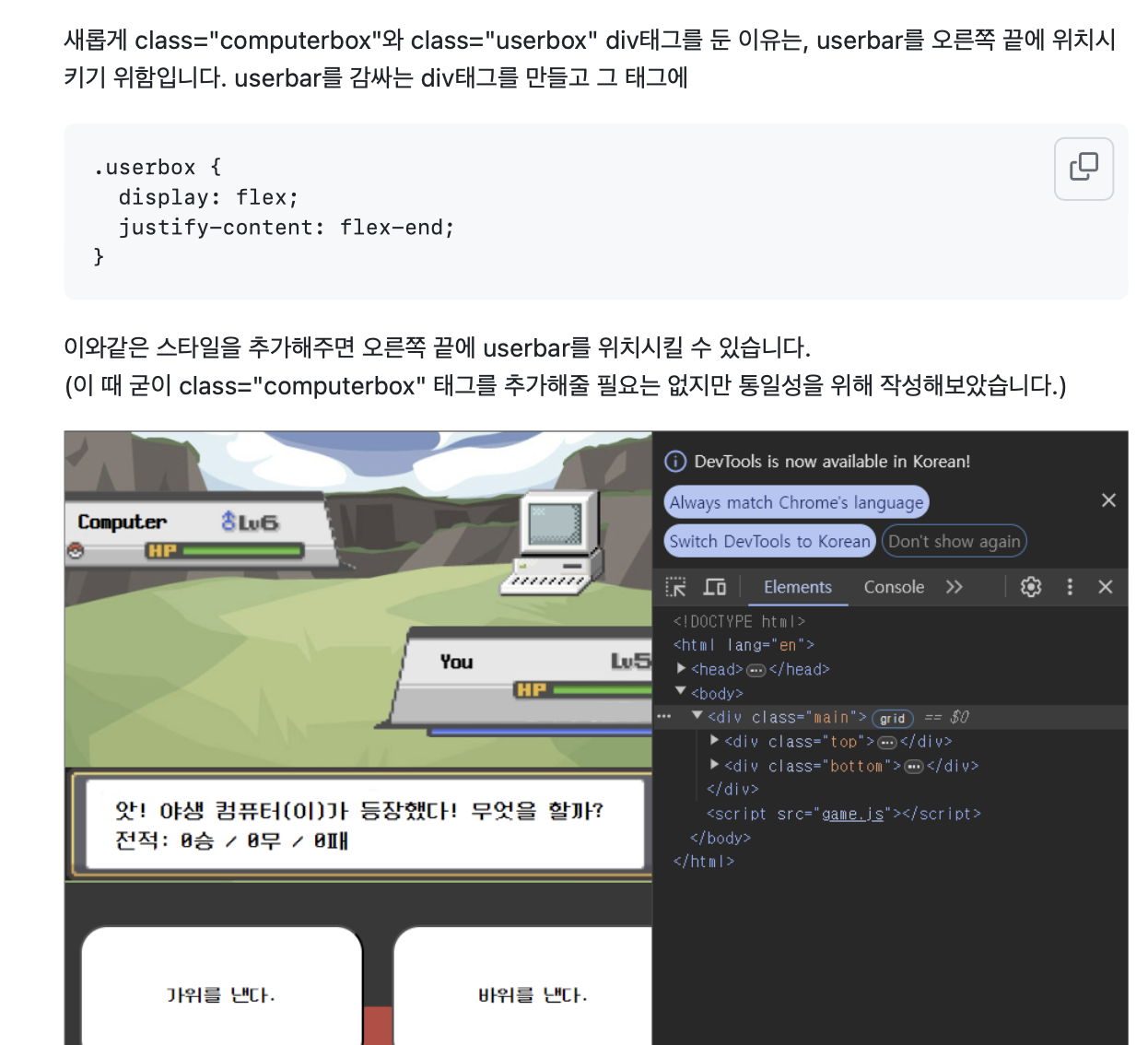
browser 창 조절에 따른 화면 조절 - position대신 flex 사용





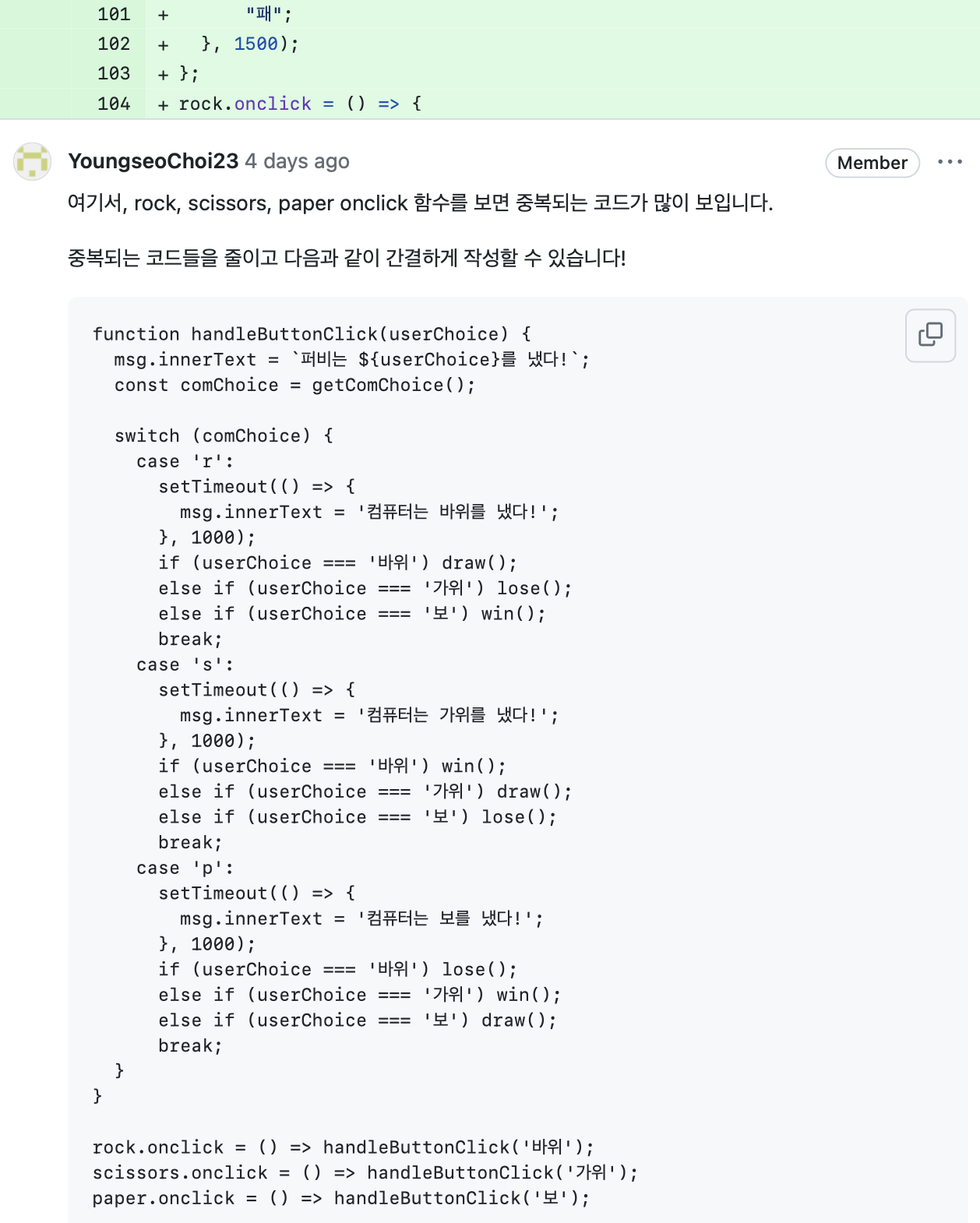
3. JS코드 - 함수로 코드 줄이기

특히 이부분은 꼼꼼하게 다시 공부해야할것같다.
코드를 줄이는 매우 중요한 부분이다.
아무튼 이 피드백들을 토대로 코드를 다시 수정하였다.
'프로젝트 > 웹 프로젝트' 카테고리의 다른 글
| 웹 프로젝트 초기 세팅하기 (React+vite+tailwind css) (0) | 2024.11.12 |
|---|---|
| 가위바위보 게임 만들기 (0) | 2024.04.06 |
| [Web] 나의 개인 포트폴리오 웹사이트 만들기 (0) | 2024.03.30 |

