EnJinnier
JS Deep Dive - 24. 클로저 본문
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
24.1 렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정하며
이를 렉시컬 스코프(정적 스코프)라 한다.

위 예제를 봤을때 bar함수를 foo함수 안에서 호출했더라도
정의를 전역에서 했기 때문에 두 함수의 상위 스코프는 모두 전역이 된다.
즉, 함수의 상위 스코프는 함수를 정의한 위치에 의해 정적으로 결정되고 변하지 않는다.
23장 '실행 컨텍스트'에서 보았듯이 스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다.
이 렉시컬 환경은 자신의 "외부 렉시컬 환경에 대한 참조"를 통해 상위 렉시컬 환경과 연결된다. 이것이 바로 스코프 체인이다.
24.2 함수 객체의 내부 슬롯 [[Environment]]
함수는 자신의 내부슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
이때 자신의 내부 슬롯 [[Environment]]에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다. (왜냐하면 해당 함수가 정의된 시점은 상위 함수가 평가 또는 실행되고 있는 시점이기 때문에)
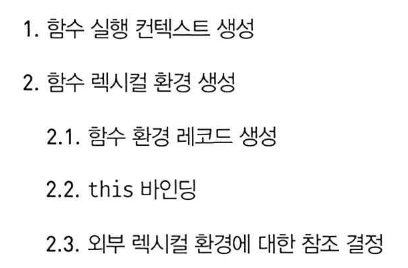
함수 코드 평가는 아래 순서로 진행된다.

24.3 클로저와 렉시컬 환경

위와 같은 코드가 있을때, 4의 실행결과는 outer함수의 지역 변수 x의 값인 10이다.
이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer함수의 지역 변수 x가 다시 부활이라도 한 듯이 동작하고 있다.
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한중첩함수를 클로저closure라고 부른다.
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
자바스크립트의 모든 함수는 자신의 상위 스코프를 기억하며
따라서 함수를 어디서 호출하든 상관없이 함수는 언제나 자신이 기억하는 상위 스코프의 식별자를 참조할 수 있으며
식별자에 바인딩된 값을 변경할수도 있다.

위 코드를 다시 보자.
outer 함수가 정의될때 outer 함수 객체의 [[Environment]] 내부 슬롯에 전역 렉시컬 환경이 저장되며,
inner 함수가 정의될때 inner 함수 객체의 [[Environment]] 내부 슬롯에 outer 함수의 렉시컬 환경을 상위 스코프로서 저장한다.
outer 함수가 내부함수 inner를 반환하며 실행이 종료되면 outer함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아니다.
outer 함수가 반환한 inner 함수를 호출하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다.
외부 함수 outer보다 더 오래 생존한 중첩 함수 inner는 외부 함수의 생존 여부(실행 컨텍스트의 생존 여부)와 상관없이
자신이 정의된 위치에 의해 결정된 상위 스코프를 기억한다.
이처럼 중첩 함수 inner의 내부에서는 상위 스코프를 참조할 수 있으므로 상위 스코프의 식별자를 참조할 수 있고 식별자의 값을 변경할 수도 있다.
외부 함수보다 더 오래 살아남으면서 상위 스코프의 식별자를 참조하고 있으면 클로저가 된다.
클로저에 의해 참조되는 상위 스코프의 변수를 자유 변수라고 부른다.
24.4 클로저의 활용
클로저는 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| JS Deep Dive - 35. 스프레드 문법 (0) | 2024.09.08 |
|---|---|
| JS Deep Dive - 25. 클래스 (0) | 2024.05.30 |
| JS Deep Dive - 23. 실행 컨텍스트 (0) | 2024.05.22 |
| JS Deep Dive - 22. this (0) | 2024.05.16 |
| JS Deep Dive - 21. 빌트인 객체 (0) | 2024.05.14 |




