EnJinnier
[CSS] 박스 모델 본문
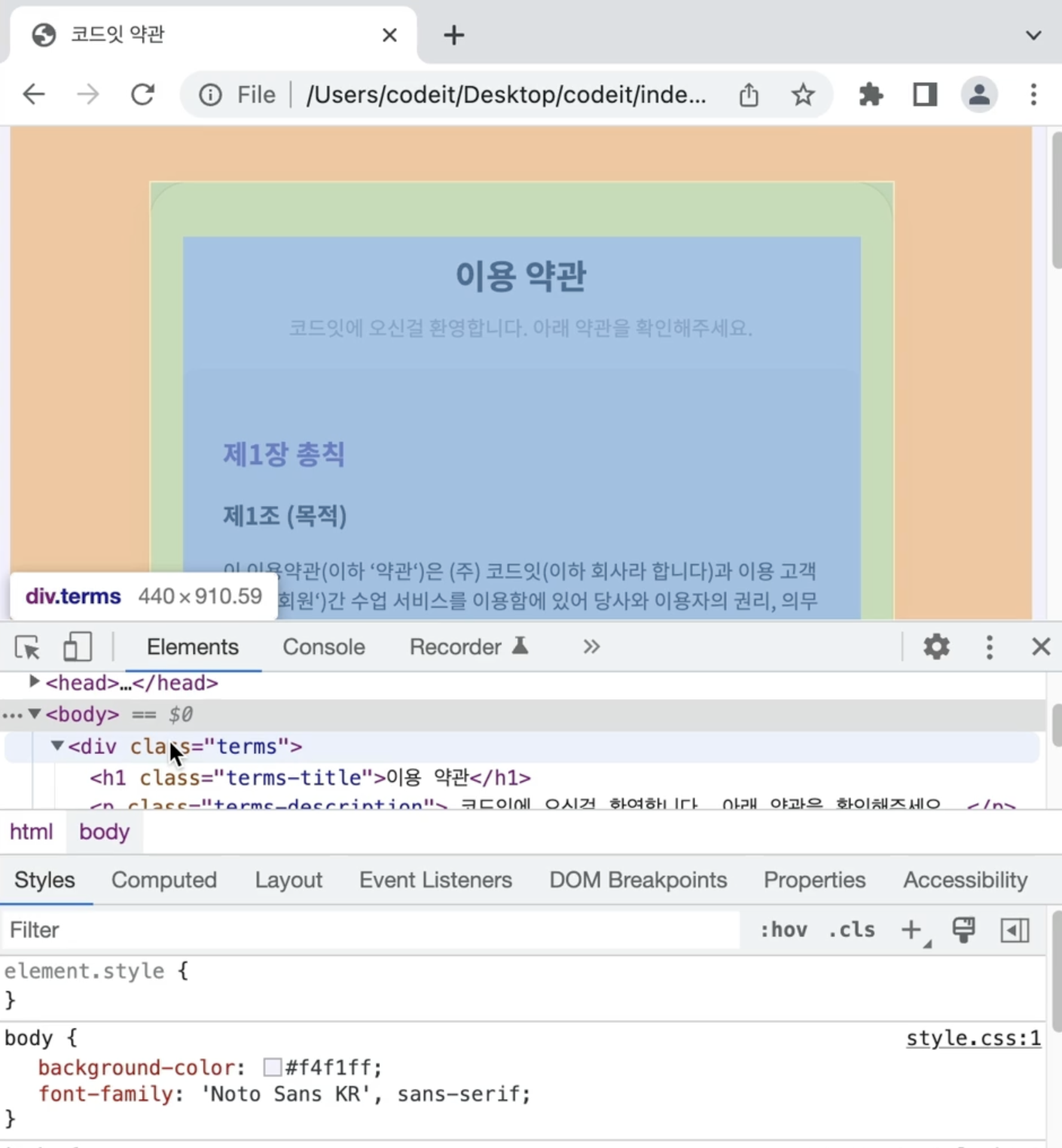
웹페이지에서 모든 요소들은 박스 모델을 따른다.

태그들에 마우스를 올려보면 눈에 보이지 않는 박스들로 이루어져 있음을 알 수 있다.

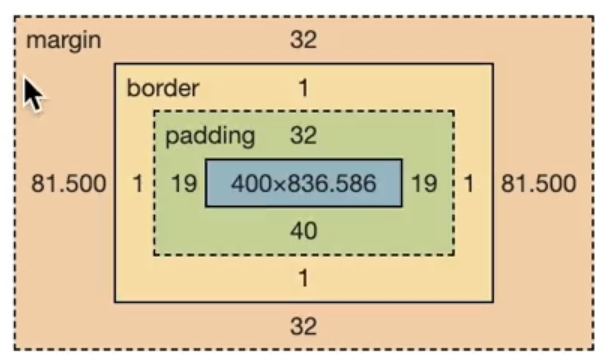
박스 모델은 총 4가지로 구성되어 있다.
1. margin : 바깥 여백
2. border : 박스의 테두리
3. padding : 안쪽 여백
4. content : 실질적인 내용이 들어가는 곳
margin, padding
margin과 padding값은 세로,가로를 따로 설정해줄 수도 있다.
이때 숫자의 순서는 시계방향으로 12시부터 출발한다고 생각하면 된다.
이에 따라 상,하,좌,우 모두 다르게 설정하는 것도 가능함.
padding : {세로여백} {가로여백};
padding: 16px 8px 24px 10px;
padding-top: 16px;
padding-right: 8px;
padding-bottom: 24px;
padding-left: 10px;
//위 두개는 똑같은 결과를 가리키는 코드임.
추가로, margin은 auto를 사용해 자동으로 좌우 여백을 채우는것도 가능하다.
단, 이때는 width(너비)를 꼭 설정해준 상태여야만 한다.
width: 520px; /* 반드시 너비가 정해져 있어야 자동으로 채울 수 있음 */
margin: 16px auto;
border
border는 box의 테두리를 나타낸다.
border: {테두리굵기(px)} {테두리 유형(solid, dotted, dashed)} {색상} ;
border-radius는 테두리의 둥근 정도이다.
픽셀값이 커질수록 테두리가 더 동그란 모양에 가까워진다.
(참고로 border가 없더라도 border-radius를 사용할 수 있다.)
border-radius : {둥근정도(px)} ;
border-radius: 9999px; //알약 형태 만들기box-sizing
너비(width)를 설정할때 박스테두리(border)과 margin, padding의 크기는 고려되지 않는다.
만약 모든 것을 다 합해 너비를 설정하고 싶다면
box-sizing: border-box;
를 추가해주면 border를 기준으로 너비를 지정해줄 수 있다.
'웹 개발 > CSS' 카테고리의 다른 글
| [CSS] 블록과 인라인 (0) | 2024.04.11 |
|---|---|
| [CSS] overflow (scroll 가능하도록 하기) (0) | 2024.03.29 |
| [CSS] Grid Garden - Grid 학습 게임 (0) | 2024.03.27 |
| [CSS] 그림자(box-shadow), 불투명도(opacity) (0) | 2024.03.27 |
| [CSS] Flexbox Froggy : Css Flexbox 학습 게임 (0) | 2024.03.27 |



