EnJinnier
[CSS] 블록과 인라인 본문
디스플레이(Display)(박스)는 크게 블록과 인라인으로 나뉜다.
디스플레이를 잘 알면 요소들이 어떻게 배치될지 쉽게 예상할 수 있고 CSS를 사용해서 바꿔서 사용할 수 있다.
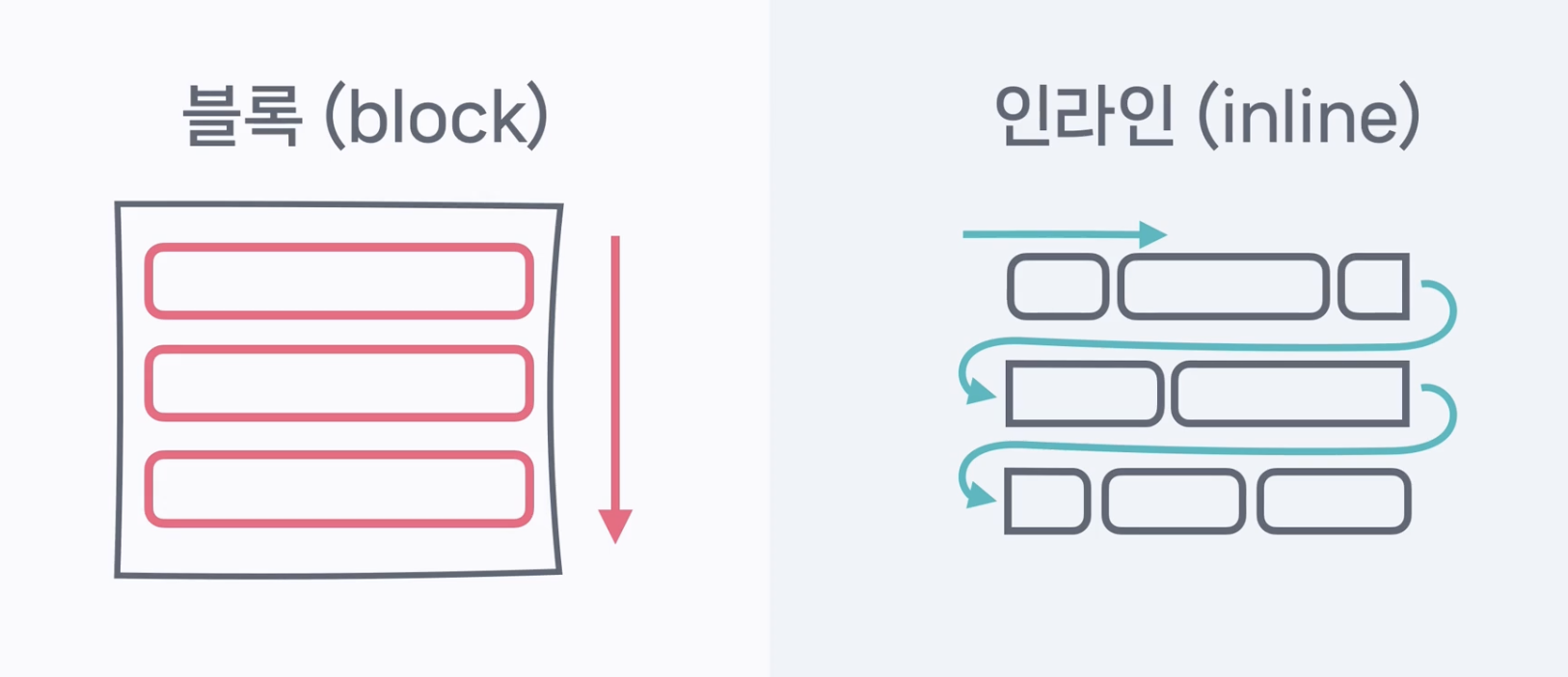
블록(block)
- <h1>, <p>, <div> 같은 것
- 위에서부터 아래로 배치됨
-너비와 높이 지정 가능
인라인(inline)
- <a>, <span> 같은 것
- 평소에 글 쓰는 방향
- 화면에 꽉 차면 다음 줄로 넘어감
- 너비와 높이를 지정할 수 없음(예외적으로 <img>같이 외부 데이터를 보여주는 태그들은 크기를 지정할 수 있음)
만약 인라인 요소의 크기를 지정해주고 싶다면 display: inline-block; 라는 코드를 추가해준 후 width, height 코드를 넣어주면 된다.
- 여백은 가로로(글 쓰는 방향)만 가능

Normal Flow : 블록과 인라인이 배치되는 방식
Direction : 인라인의 방향을 정함
direction: rtl; // right to left. 오른쪽에서 왼쪽으로 글자의 방향이 배치됨

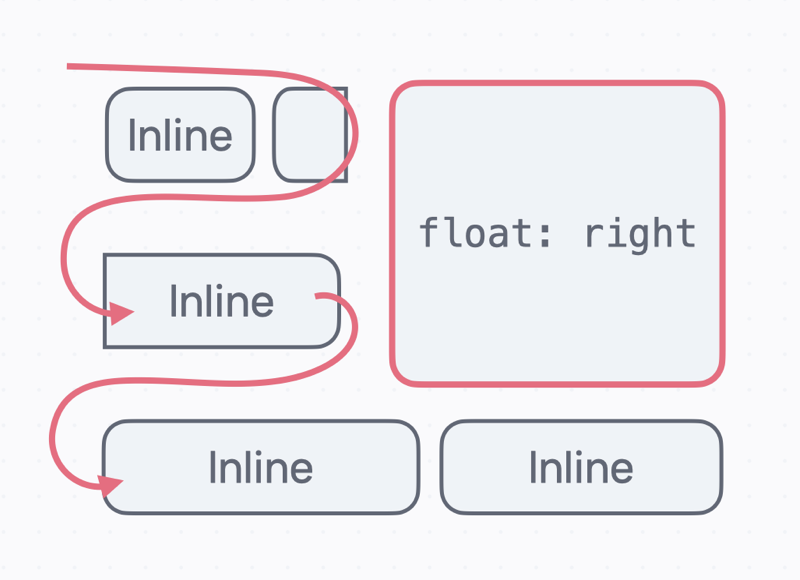
Float

float: left;
float: right;
요소의 기존 배치에 관계없이 블록의 가장 오른쪽이나 왼쪽으로 배치할 수 있음.
'웹 개발 > CSS' 카테고리의 다른 글
| 반응형 웹 (0) | 2024.08.11 |
|---|---|
| [CSS][React] 아이콘 추가하기 (0) | 2024.05.04 |
| [CSS] overflow (scroll 가능하도록 하기) (0) | 2024.03.29 |
| [CSS] 박스 모델 (0) | 2024.03.29 |
| [CSS] Grid Garden - Grid 학습 게임 (0) | 2024.03.27 |



