EnJinnier
JS Deep Dive - 13.스코프 본문
13.1 스코프란?
스코프 : 유효범위를 말한다.
함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다고 했다. 이것은 매개변수를 참조할 수 있는 유효범위, 즉 매개변수의 스코프가 함수 몸체 내부로 한정되기 때문이다.

모든 식별자 (변수이름, 함수이름, 클래스이름 등)는 자신이 선언된 위치에 의해
다른코드가 식별자 자신을 참조할 수 있는 유효범위가 결정된다.
이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
식별자 결정
이름이 같은 두 개 이상의 변수가 있을때 그중에서 어떤 변수를 참조해야 할 것인지를 자바스크립트 엔진은 결정하며
이를 식별자 결정이라고 한다. 스코프를 통해 어떤 변수를 참조할 것인지 결정한다.
스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할수 있다.
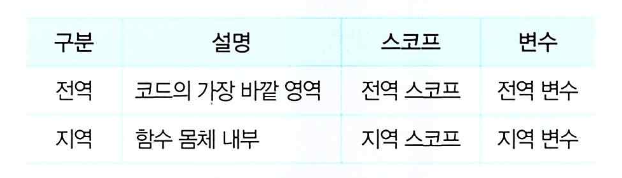
13.2 스코프의 종류

전역 - 코드의 가장 바깥 영역 (전역 스코프, 전역 변수를 만듦 -> 어디서든 참조 가능)
지역 - 함수 몸체 내부(지역 스코프, 지역 변수를 만듦 -> 자신의 지역 스코프와 하위 지역 스코프에서 유효)
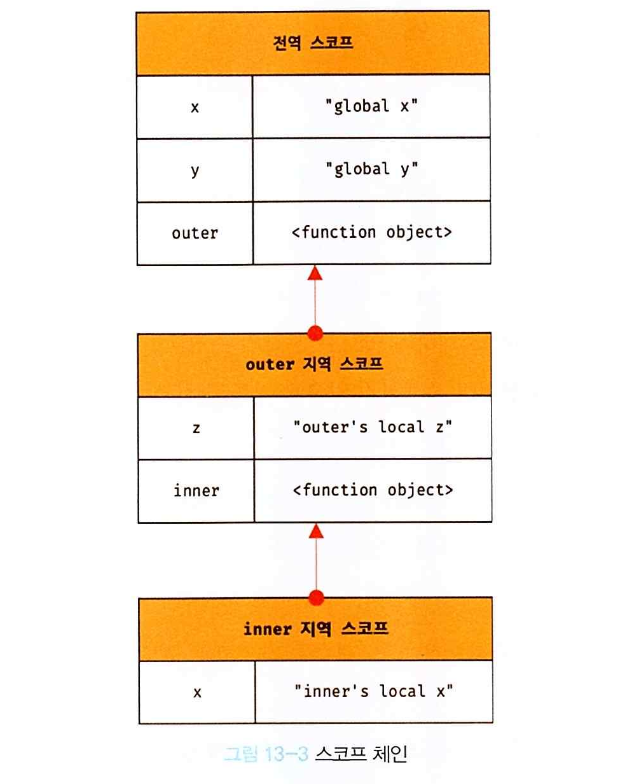
13.3 스코프 체인
함수 몸체 내부에서 함수가 정의된 것을 함수의 중첩이라 하고, 이에 따라 함수의 지역 스코프도 중첩될 수 있다.
이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.

이처럼 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여
상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
단, 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만
하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수는 없다.
var 키워드로 선언된 변수는 오로지 함수의 코드블록(함수 몸체)만을 지역 스코프로 인정한다.
'스터디 > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| JS Deep Dive - 15. let, const 키워드와 블록 레벨 스코프 (0) | 2024.04.26 |
|---|---|
| JS Deep Dive - 14. 전역 변수의 문제점 (0) | 2024.04.17 |
| JS Deep Dive - 12. 함수 (0) | 2024.04.03 |
| JS Deep Dive - 11. 원시값과 객체의 비교 (0) | 2024.04.02 |
| JS Deep Dive - 10.객체 리터럴 (0) | 2024.03.28 |




